In this collection, you’ll find 25 excellent Photoshop tutorials geared towards web designers. You’ll find a variety of tutorials that include creating full web page templates, navigation menus, headers, and content boxes.
Templates
Photoshop Paper Texture from Scratch

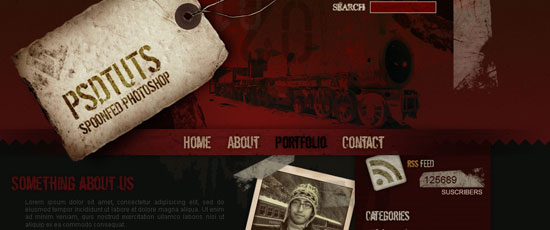
How to Create a Grunge Web Design

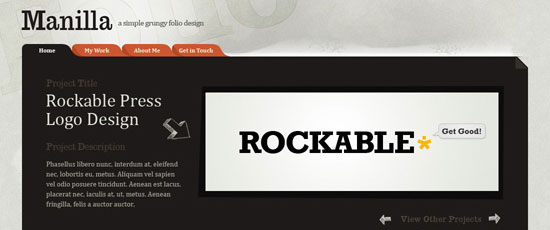
Create a Sleek, High-End Web Design from Scratch

Design an Awesome Band Website Template

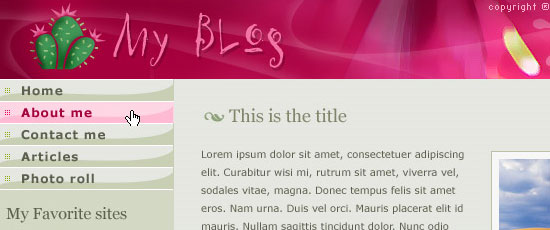
Designing a CSS based template (Part II, Part III)

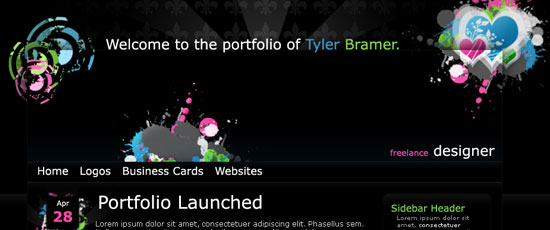
Create a Dark Themed Web Design from Scratch

Navigation and Search
Design Watercolor Effect Menu

Volkswagen Inspired Navigation

Glossy-Style Carbon Fibre Navigation Buttons

CSS Menu With Icons

Content Box with Orange Banner Heading

Modern Web Search Bar

Header
Professional Dark Header

Pro Header With Picture and Navigation

Hero Header Part I

Header Backgrounds

Design a Unique Header

Design Studio Header

Professional Header Design

Content Boxes
Create a Latest Tweets Box

Light Tabbed Content Box

Create a Dark Content Box with Glowing Navigation

Greenish & fresh content box design

Designing a Unique Bookmark Box

Creating a Grungy Banner






No comments:
Post a Comment